Background Color Opacity Css W3schools
Since you are using the rgba as the background color by the background property youll need to. In this tutorial learn how to Make Background Color Transparent using CSS.

I M Trying To Apply What It Shows On This Chegg Com
The background-color property sets the background color of an element.

Background color opacity css w3schools. Specifies ONE or MORE background images to be used. Rgba red green blue alpha. If you have saved a file to Google Drive you can open it here.
If you do not want to apply opacity to child elements use RGBA color values instead See More Examples below. In fact opacity and rgba are completely different. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color.
Specifies the background color to be used. Specifies the size of the background images. Bg-primary bg-success bg-info bg-warning bg-danger bg-secondary bg-dark and bg-light.
Rgbared green blue alpha. Note that background colors do not set the text color so in some cases youll want to use them together with a text. If you click the save button your code will be saved and you get a URL you can share with others.
Specifies the position of the background images. Use the CSS color rgba or apply the CSS opacity property that creates a transparent behavior to the selected element. You will learn more about RGBA Colors in our CSS Colors Chapter.
Use a background color and a text color that makes the text easy to read. Hsla120 100 25 03 dark green with opacity p4 background-color. Where the values of each color in RGB can be an integer between 0-255 or a percentage value from 0-100 and the value of Alpha can be a number.
Hsla120 60 70 03 pastel green with opacity. The classes for background colors are. The example below shows that the background color and the heading h1 get transparent as we keep the opacity value ie.
In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. Change Orientation Save Code Save to Google Drive Load from Google Drive Change Theme DarkLight. White text with 50 opacity on black background.
Rgbared green blue alpha. This can make the text inside a fully transparent element hard to read. The opacity property value must be a number between 00 fully transparent and 10 fully opaque.
When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. The short answer is. You learned from our CSS Colors Chapter that you can use RGB as a color value.
Hsla120 100 75 03 light green with opacity p3 background-color. The 10th of June 2021 we will discontinue the ability to save to Google Drive. If we want the heading and its background color to get more transparent we can decrease opacity value.
Try it Yourself Background Colors. You will still be able to access your stored code on Google Drive. We can use the following CSS3 alpha channel color functional notations to set the background color to a lower opacity.
The alpha parameter is a number between 00 fully transparent and 10 fully opaque. Click the property values above to see the result. After applying the effect to the element the back.
Get code examples like. Specifies how to repeat the background images. The CSS opacity property sets the opacity for the whole element both background color and text will be opaquetransparent.
Yes using rgba works in most cases but it would be nice if there was a background-opacity property in css because when the background-color is set dynamically on the fly as an input to a settings function in an admin appearance panel which has been coded to use only rgb and you dont want to override that in your css because then the dynamic input in your function would not work. The background of an element is the total size of the element including padding and border but not the margin. Using the RGBA Red-Green-Blue-Alpha Model.
Get code examples like. Open from Google Drive. An RGBA color value is specified with.
Set the background-color as cc33ff and opacity value 04 after selecting the transparent class in CSS. Black text with 50 opacity on white background. An RGBA color value is specified with.

Css Bounce Animation W3schools Code Example

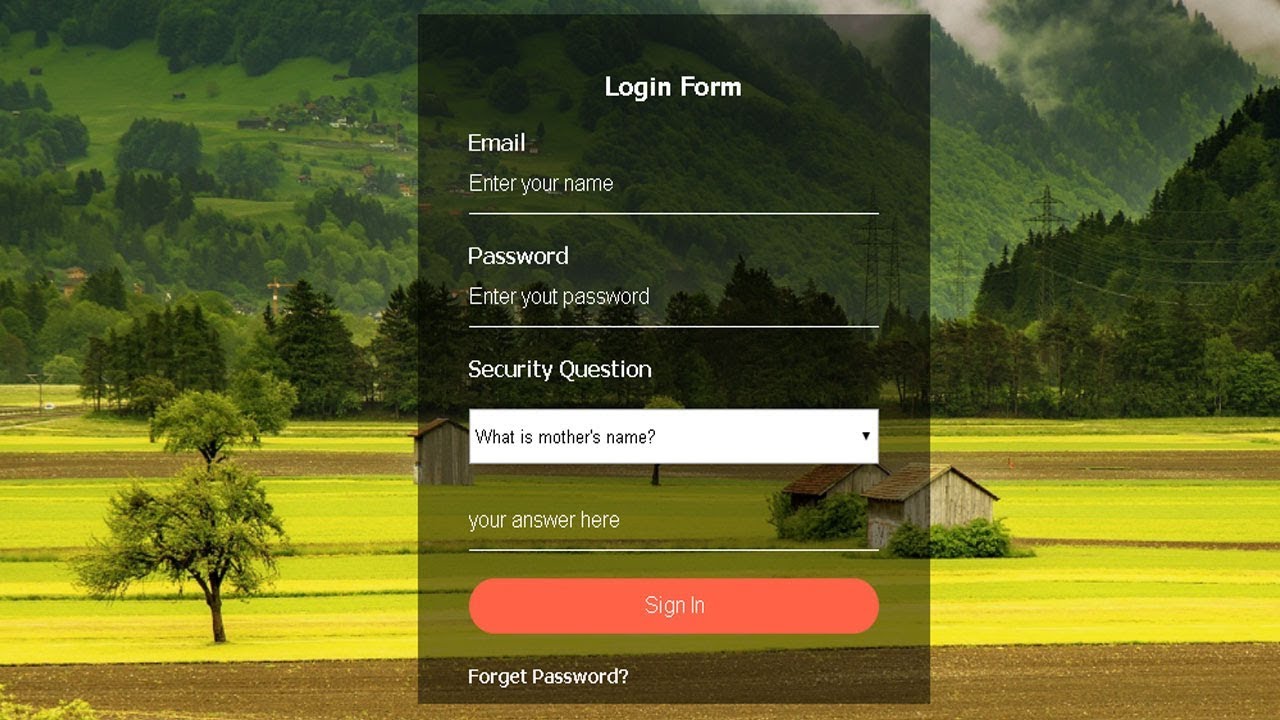
Transparent Login Form With Html Css How To Create Transparent Login Form Using Html And Css Youtube
Github Douglasabnovato W3schools Projeto Pratico Da W3schools Html Css Javascript Templates Testes

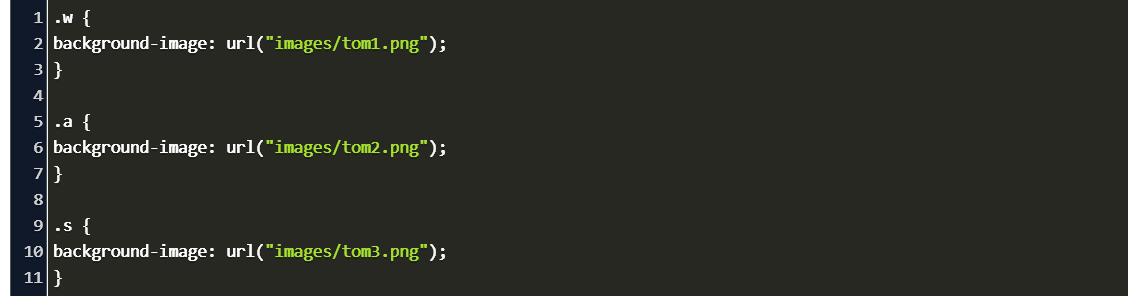
Image Upload W3schools Code Example

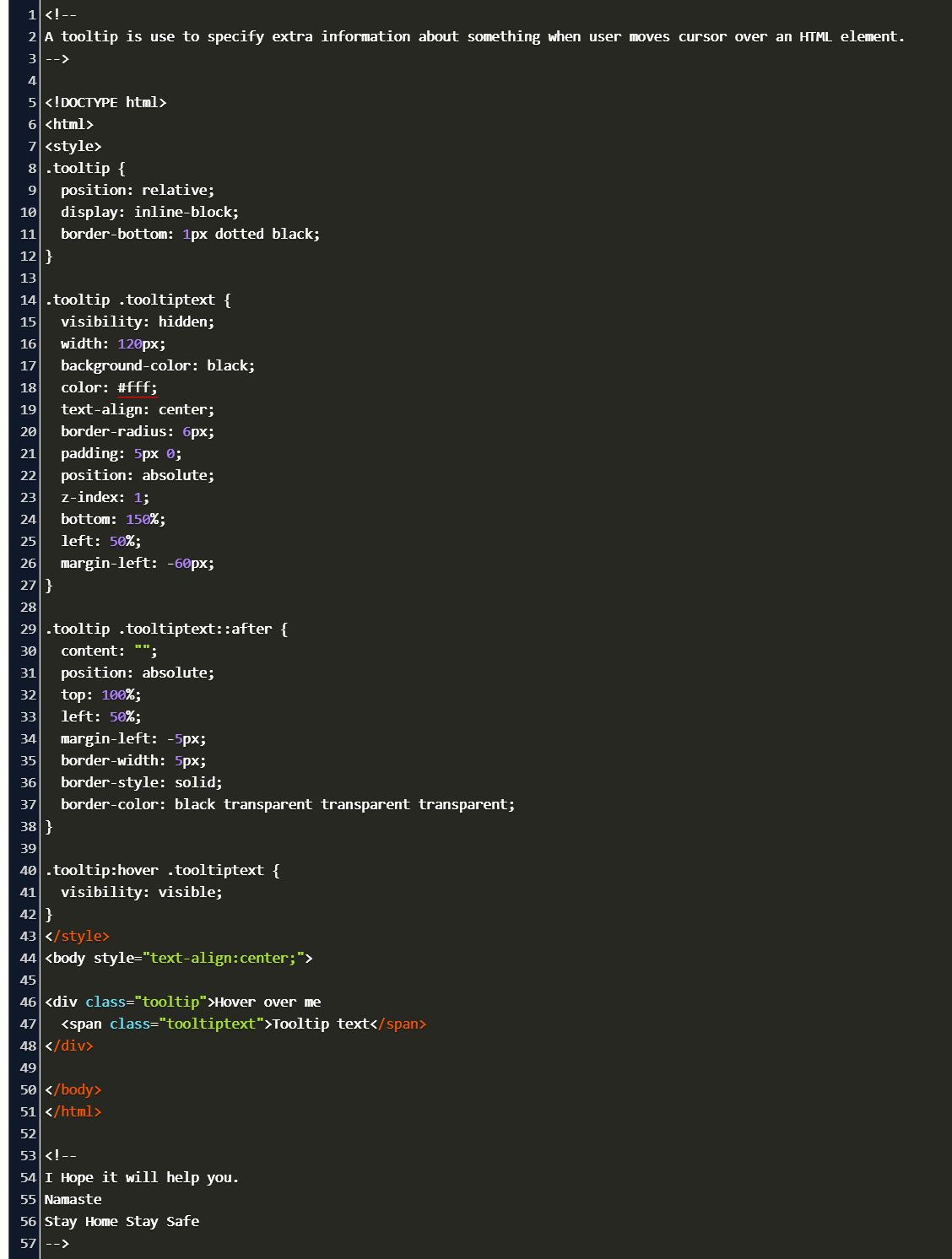
Show Popup On Hover W3schools Code Example

How To Hide The Advertisements On W3schools Com Drupal Video Tutorial Buildamodule

Html In Sindhi W3schools Html Colors Lesson 8 By Learn In Sindhi Hindi Aftab Soomro Youtube

2 3 Css Geog 863 Web App Development

The Best Css Examples And Css3 Examples
My Proposal Blurred Background Image Chegg Com

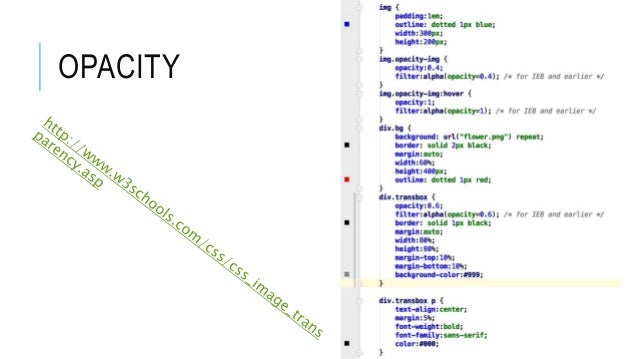
W3schools Css Image Transparency Tutorial Youtube

Css W3schools Background Image Code Example

Css Background Image Opacity Without Affecting Text W3schools Images Poster




0 Response to "Background Color Opacity Css W3schools"
Posting Komentar